Table of Contents
Welcome to the WikiPage of BioFood, realised by the team GreenPackTage (the future of Citizen Science)!

Group 5
The amazing team:

General description
BioFood is a web service/application to help people find the right and organic local food available near to their place. It also helps all the producers and local farmers who register in our website to be recognized. Everyone's happy. Win-Win.
Motivations / Problems
- There are 65,300 farms in Finland
- Most of them family farms
- 88.4% of them are privately owned
- In 2008 a Finnish farm had the average of: 2.1 persons employed in agriculture (2007); 34.2 hectares of arable land; 48 hectares forest; 52 bovines/cattle farm; 24 dairy cows/dairy farm; 586 pigs/pig farm; 7 206 birds/poultry farm
- Earnings and capital income from agriculture: 14 569 euros (2006)
- But if you are looking for buying some local products, it takes you a lot of time because these farmers are not well referenced
- Nowadays more than ever, people are willing to know what they are eating and where does the food come from
- People always want to save some extra money and buying local bio food is always better than exported food
- Food production and its transportation are major sources of co2 emissions that accounts for the current climate change
Goals

- With BioFood, you will be able to save a lot of time!
- You can save also some money
- No matter where your current location is, you will find on the map the closest farmers selling the food you are looking for!
- Better referencing of the local farmers
- Benefits for the local farmers
- Shopping locally = Supporting local economy
- Saving some energy
- Reducing CO2 footprint by enabling local shopping
Application flow
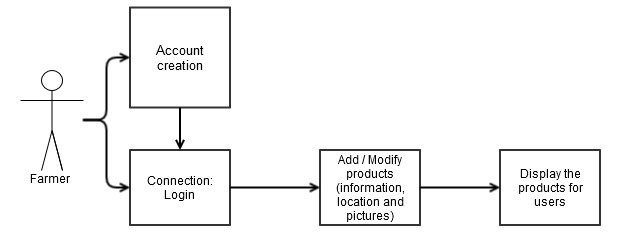
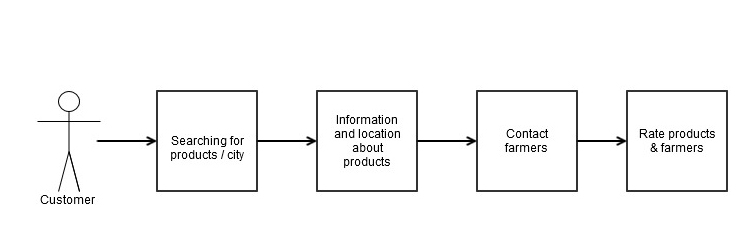
These two diagrams show the flow of our website for a farmer and for a customer. They show the different behaviours they can have while exploring and using BioFood:
Farmer diagram flow


Customer diagram flow


Features
Welcome page
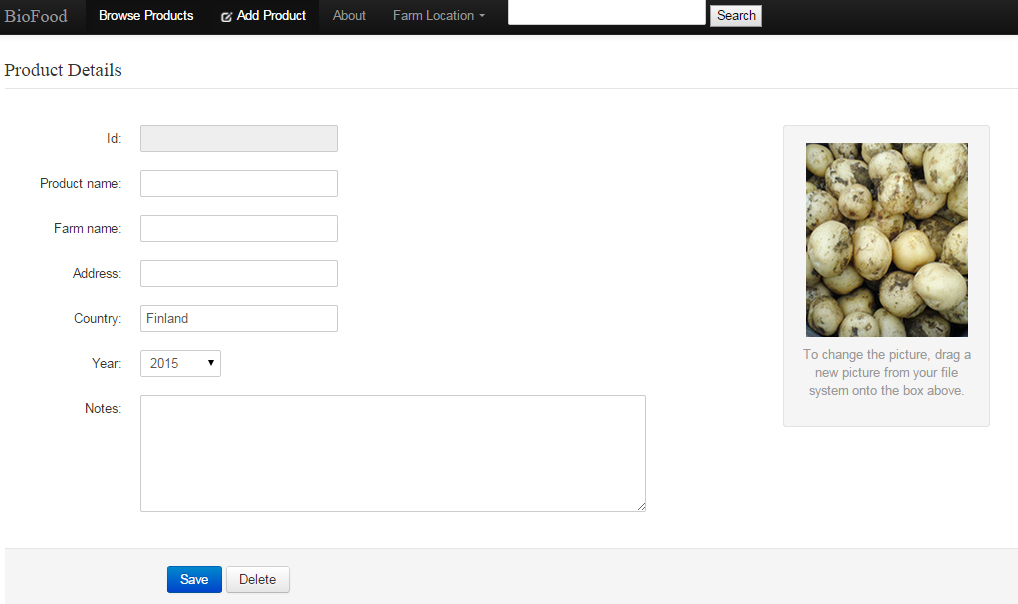
Adding products page
This is the page for adding the products. The farmers will use this page to give the description of their products, their location, etc.
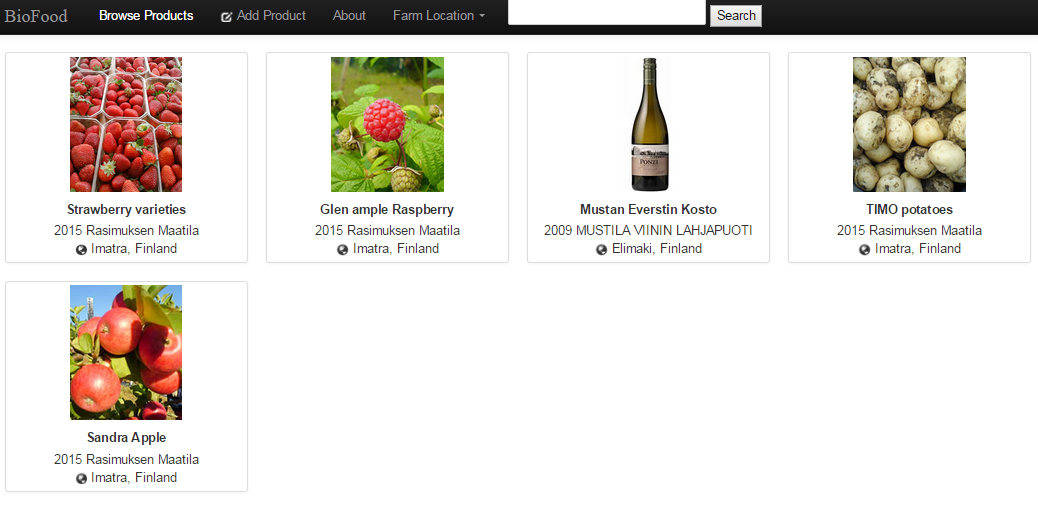
Search module
For users who want to find local products. They can browse and explore all the available products and find the one they are looking for.
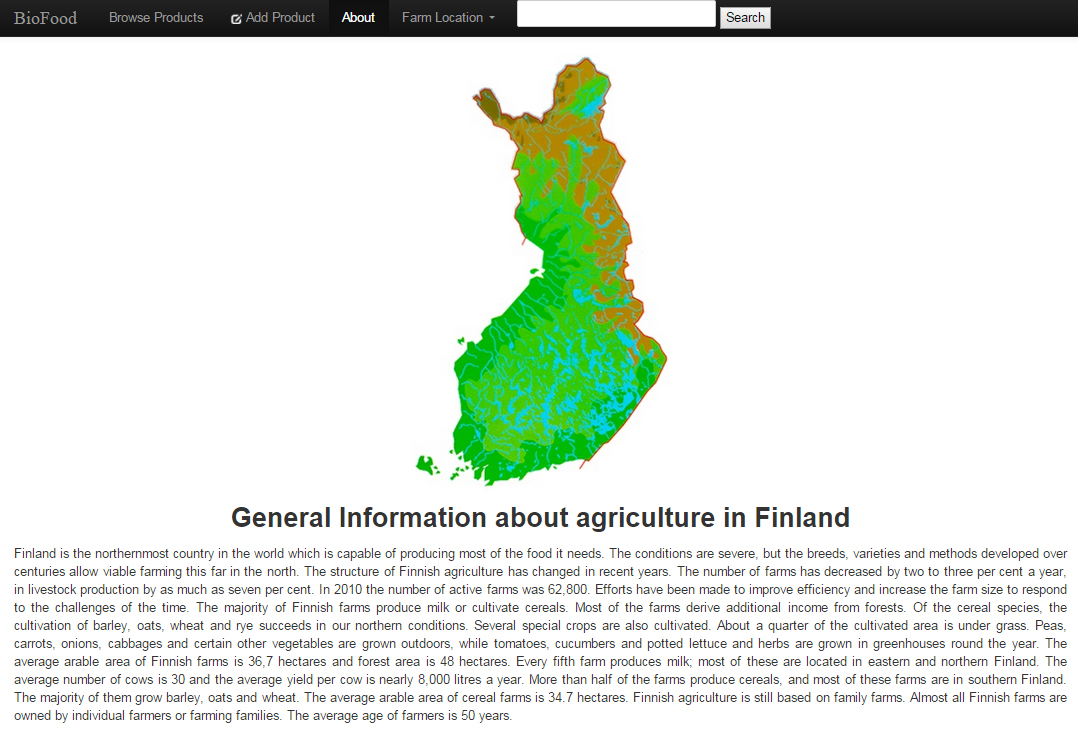
About page
This page gives to users general information about agriculture in Finland, particularely about farms and local products.
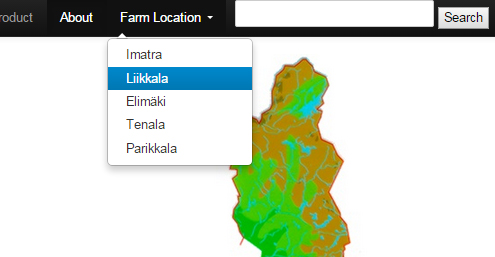
Localisation module
The user can use it to find the nearest place to buy the desired products.

How to?
Platform
Node Js
The environment we are using to develop this web application is node.js. Node js is a development stack used to build fast, scalable and efficient applications. It is lightweight that makes it suitable for real time web applications. It basically uses java script and is fast in handling requests. To set up a development environment, Node js uses the powerful npm tool to install 3rd party addons. For our application, we are using yeoman generator to create an expressjs-based starting point. As part of the Node js development stack, we also use MongoDB which is a document database that provides high performance, high availability, and easy scalability.
Cloud9
For this codecamp, we have used the online collaborative platform called cloud9 that provides a web based development environment for our Node js application without a need to install all required software locally on our machines.
Languages
The main or backbone programming language that is used is JavaScript. MongoDb is used to store the data in our application. Additionally HTML5 and CSS3 are used.
Technical comments
Node Js used to develop a RESTful API. If someone wants to develop a REST API, the Node will be of a good option. It allows a platform-independent (the only requirement is the ability to use HTTP connection), Language independent (client & server don’t have to use the same implementation) and Standards based (HTTP!) implementation. It is not recommended to use Node Js in application that requires complex processing with long running processes. It does not really supporting multi-core of the processor rather runs single threaded.