meta data for this page
Group 4: Video Streamer
Pyy Mikko, Bhetuwal Pashupati and Babur Zahir U D
Idea
Offer a service where users can play videos from different channels through a common portal. Available channels are shown for users in a list. Selecting a channel from list shows a list of videos available from that channel. Selecting an item from video list will show it with an embedded player.
The initial idea of remote jukebox service had to be scrapped as there was no feasible way to create a jukebox service that could be used remotely during the course.
Services and functionalities
Priorities: 1 highest, .. , 3 lowest
| Service | Priority |
|---|---|
| Display available channels | 1 |
| Display available content from selected channel | 1 |
Software
Package
Implementation
Implementation consists of four classes:
- TestprojectApplication that contains the application start code and is initially created by Vaadin tools
- ChannelController class that controls the loading of content for channel and video list containers
- ChannelView class consists of Embedded video player and Table view for available channels
- * Implements PlaylistChangeListener from ChannelController to change playing video according to selection.
- PlaylistView class consists of Table that shows available list of videos for selected channel.
- * Implements ChannelChangeListener from ChannelController to change playlist according to selected channel.
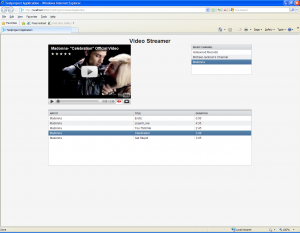
Screenshot
Vaadin review
Component summary
- VerticalLayout
- Label
- SplitPanel
- GridLayout
- Embedded
- Table
Main window is VerticalLayout that contains a caption Label and vertical SplitPanel. Top part of SplitPanel contains a GridLayout where Embedded component (flash video player) is on the left side and channel list Table is on right side. Bottom part of SplitPanel holds VerticalLayout holding a Table where available video list is loaded when an item is selected.
Impressive!
Problems
Positioning items on the screen is somewhat hard at times. Especially relative width/height requiring some absolute width/height from higher level element seemed somewhat confusing.