Table of Contents
Librarian
Team
- Camilo Cifuentes
- Mihai Iusan
- Valtteri Kekki
Idea
- Helping people to find books that they need.
- Make a simple centralized application for searching multiple libraries
- Show the book position on the map
Motivation
- Sometimes to find the book that you want can give you a big headache
- The book that you found can be far from your location and another copy to be near you
- Finding the book can be a heavy search over multiple websites over the internet
Solution
This helps you to:
- Create an application which will search multiple libraries simultaneously
- Use Open Data readily available
- Show the book status
- Book position on the map
Features
- Search books by Title, Author or ISBN
- Get the location on the map
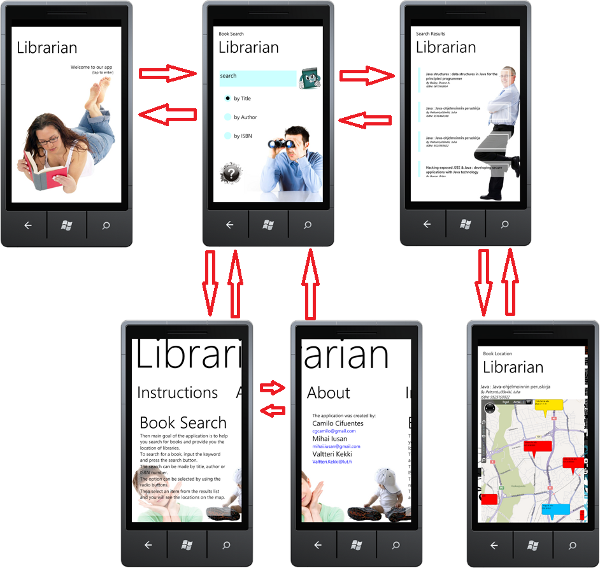
Screenshots
Technical Details
Architecture
We have divided our project into 2 parts. “Model” and “Pages”.
In the model we build the classes that helps to: make an abstraction of concepts like “book” or “bookstatus”, but also the make classes that will be in charge of some particular aspects, for example MapManager.
In the case of Pages we just display the information. We use 2 methods to make this. The first one is by “databinding”, this is useful when you have to show data with the same format, like list of items. In this project “databinding” was use to fetch results of the books that were found. The second method is to modify the UI by hand, this can by hard but you can make more effects to improve the interface. This was used to show points in the map, alerts, etc.
API calls
To get information about books and libraries we make some API calls which in this case is basically request some data by calling an URL with some special parameters. The data that we received is in JSON format, so we build a parser for that. Also, to get the books status we need again to request a page from an URL, but in this case is not JSON but an HTML page, another parser was made for that.
Tombstoning
Tombstoning is a requirement for WP applications. We knew about this so when we design the transition between pages we made them in such way that all pages are independent (stateless), this help us then to implement the Tombstoning easily in all of them.
Technologies
- The application is based on .NET Framework platform
- Bing Maps for geolocation
- Microsoft Silverlight for outstanding user interface
Other links
- Apps4Finland Competition entry: http://www.apps4finland.fi/fi/kilpailutyot/sovellus-librarian
- HelMet data API: http://data.kirjastot.fi/
Project Artifacts
- Presentation librarian.pdf, librarian.pptx
- Application Video librarian_avi.zip
- Source Code librarian.zip
- Application file(.xap inside zip) librarian_xap.zip