meta data for this page
Fütböll Gibestive
Group 11
| Group Member | Main Responsibilities |
|---|---|
| Esko Naski | The idea, implementation of new leagues, Graphics |
| Valtteri Mehtonen | Parsing data, coding UI |
| Lassi Lääti | Cover, Creating and finding databases, coding |
SLIDES
This wiki is boring, read this slides instead:
https://docs.google.com/presentation/d/1Fu3iCmBuGHGlIvlQXPzBOCSIaMBQ82FltwwTDK3xAHo/edit?usp=sharing
Idea
We wanted to do sports stat app, because we were using and in need of such in during sochi olympics. Original idea was to do NHL stats app, but there were no data available for it. So we switched to second best opinion, football
Timetable
| Day | What to do |
|---|---|
| Monday | Setting up developing environment, config version control, first test on fetching data from servers |
| Tuesday | finishing the idea, start working |
| Wednesday | Coding |
| Thurday | Coding, graphics, UI |
| Friday | Presentation |
Motivation
None of us had no earlier experience on QML/QT/Jolla development. Our motivation to come to codecamp was to learn Jolla app development, not to save kittens and small rabbits.
Features
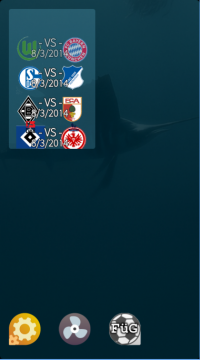
- Active Cover
- Shows upcoming games for bundesliga and barclays premier league
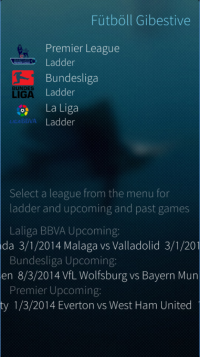
- Upcoming Games
- Past Game information
- Score, shots, on target, fouls, referee, corners
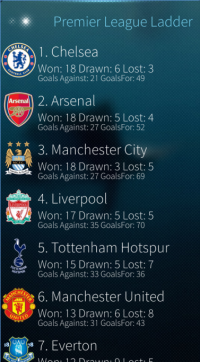
- League ladders
- Won, Drawn, Lost
- Goals against, Goals for
- 3 Leagues Supported (atm)
- La Liga BBVA
- Barclays Premier League
- Bundesliga
Tech
We used Sailfish SDK (QML, JS) for developing. Application was tested on virtual machine and Jolla mobile device. For graphics we used Gimp. Git/gitHub was used for version control.
we use Wikipedia API for league tables
for past game data: http://www.football-data.co.uk open database
and for league fixtures/schedules we created our own open data based on common knowledge. database can be found here: http://koti.mbnet.fi/lasshi/opendata/
Screenshots
Software Poster
Source
Project Report:
https://docs.google.com/document/d/1XjJITIDUGB7_iN0t70qsHC7n_jyQKvBHiuO-PudAlBw/edit?usp=sharing
Project Repository: