meta data for this page
StarEvents
Group members
Idea and Description
The idea was to create an application which can track events that are close to a given location. Our results is called StarEvents. The location can be set by using a GPS signal or by entering a location. The app does not only search for the location, but also for a keyword that one can enter additionally.
Found events are shown in a list. By clicking on one event more details are shown. Number and properties (relevance, popularity and date) of the search results can be changed in the Option menu.
Motivation
We wanted to create an application that is useful and easy to handle. So we started to work on StarEvents. This app is made for people who want to find an event that is close to their place. These are people who like to enjoy their freetime and who don't want to miss an event. The simple interface makes it possible to keep a good overview of the events and to get the wanted information very quickly.
Technologies
- QML
- Javascript
Data sources
Data used
- Event title
- Event description
- Event time and location
- Picture
- URL to the webpage
- performers
- current location
Features
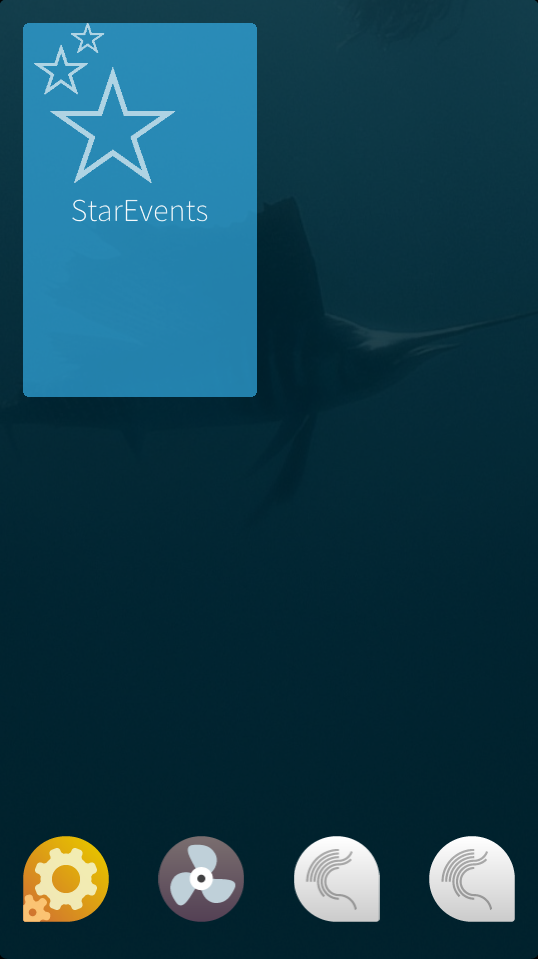
The application can be started by clicking on the icon.
If the app is running it can also be accessed with the cover page.
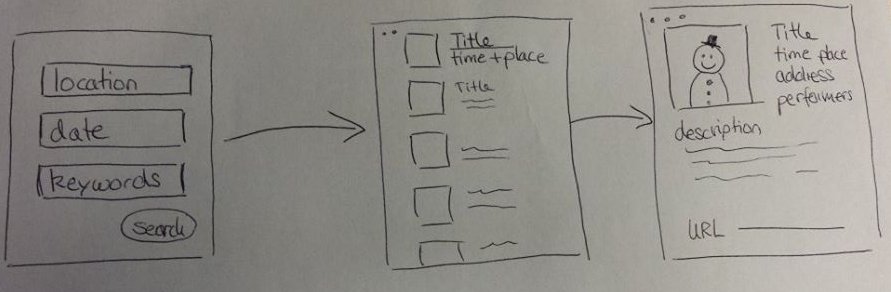
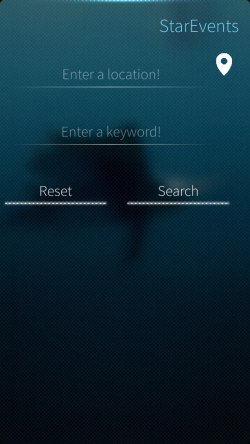
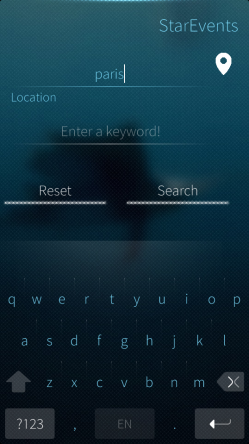
The first page when starting the app is the search mask. In the first field a location can be entered ( e.g. Paris, Berlin, Lappeenranta…)
Instead of choosing a location, one can easily choose the current position by clicking on the white position icon. Additionally a keyword can be entered to specify the search. Clicking on the Search button will start the search. The Reset button will delete the entered information.
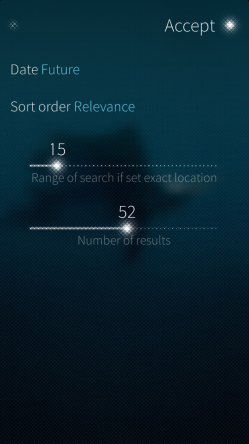
The first page also contains a dropdown menu (left picture). When choosing Options, the search can be specified by choosing a date or sorting the search results by relevance, popularity and date.
The left picture shows a list of results. Each result contains an event title, the date, the time and the event location. By clicking on the event, more details are shown like an event description and a link to the corresponding webpage.
Code about current location
- GPS location
IconButton {
width: 10
height: 10
icon.source: "http://s24.postimg.org/j2se4iv1t/gps.png"
onClicked:{
positionSource.start();
positionSource.update();
if (!isNaN(positionSource.position.coordinate.latitude) &&
!isNaN(positionSource.position.coordinate.longitude))
{
getName(positionSource.position.coordinate.latitude+","+positionSource.position.coordinate.longitude);
} else
{
city.text="Unable retrieve location"
}
}
}
- GPS to actual location
function getName(coords) {
var doc = new XMLHttpRequest();
var res;
doc.open('GET', 'http://maps.googleapis.com/maps/api/geocode/xml?latlng='+ coords +'&sensor=true');
doc.onreadystatechange = function () {
if (doc.readyState === XMLHttpRequest.DONE) {
if (doc.status === 200) {
var root = doc.responseXML.documentElement;
if (root) {
city.text=root.childNodes[3].childNodes[3].childNodes[0].nodeValue;
//return root.childNodes[3].childNodes[3].childNodes[0].nodeValue;
} else {
res="Unable to get location"
}
} else {
res="Unable to get location"
}
}
}
doc.send();
}
Project folder
Poster
Further possible development
- Adding information about parking spots close to the event to avoid long ways by car (think green!)
- A 5-star evaluation and a comment section can be added to provide more information for the user
- Add a map for a better orientation