meta data for this page
Morphing Maze
grp7 – Group members
Jarno Lehto 0334801
Jukka Stranden 0237911
Marko Suhonen 0259290
Idea
Morphing Labyrinth is a game where the player tries to get a piece from start to finish through a maze. The player can manipulate the maze by moving the maze pieces. The manipulation works so that the player will turn a tile piece and then “push” it into the maze from one end. This pushes the tiles in that line forward and one tile “falls off” from the maze on the other end of the maze. This fallen off tile is the new tile that can be rotated and then pushed into another place. The player can move his unit piece in the labyrinth between labyrinth changes.
The main goal of our labyrinth is to collect 3 treasures with as little maze changes as possible. First treasure always appears in the upper right corner but after that its location is determined randomly.
A sample labyrinth. Blue circle is the player piece and the orange circle is the goal.
Features
1 = most critical or core .. leats citical or core feature
| Feature | Priority | Implemented? |
|---|---|---|
| Drawing the board | 1 | Yes |
| Piece movement | 1 | Yes |
| Tile movement | 1 | Yes |
| Tile rotation | 2 | Yes |
| Error toasts | 2 | Yes |
| Goal detection | 2 | Yes |
| Turn counter | 3 | Yes |
| Options menu | 3 | Yes |
Mini Goals
- Create and draw the board – Done!
- Create player character on the board – Done!
- Create player movement – Done!
- Tile movement – Done!
- Goal detection – Done!
- Score Calculation & End game detection – Done!
- Menu – Done!
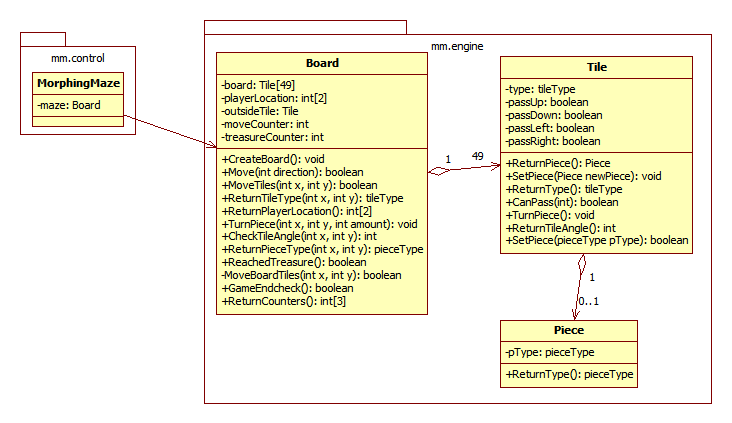
Design
The above class diagram shows the preliminary design of the game engine. MorphingMaze in mm.control is the user interface or activity that controls the game.
Board: Represents the game board. Handles the maze creation and keeps track of it. Board offers operations for UI which return a boolean value in most cases. Board class creates the maze, checks player movement, keeps track of player location and keeps score and turn counters. It is just controlled by the UI.
Tile: Represents a single tile in the maze. Has functions for turning the tile, checking what angle a tile is at and adding or deleting pieces.
Piece: Represents an object on a tile. Pieces are used to represent treasures and there is one treasure on the maze at one point.
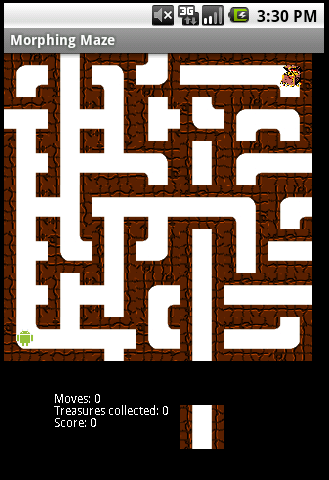
Screen shots
Beginning of the game
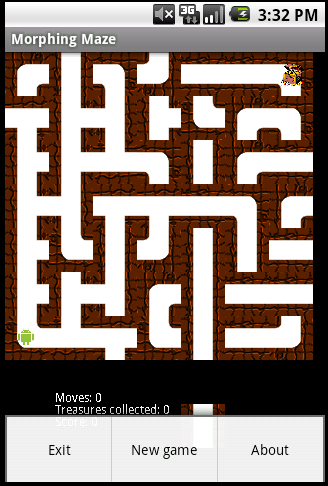
Menu opened…
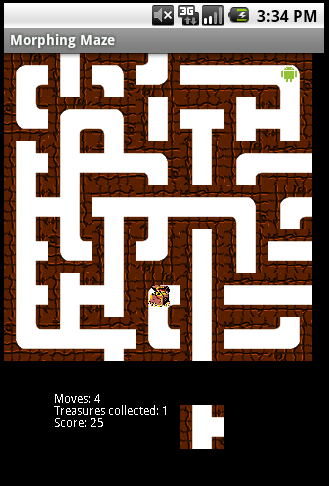
Calculating scores and changing place of the goal
-Goal is reached, but still need to collect more treasure
Implementation Comments
We used a single layout that covered the entire screen. Labyrinth pieces were drawn on the canvas and scaled properly. This might have made our program a little bit sluggish although the emulator can add to the sluggishness.
We did the implemention so that the UI only needs to access Board class and gets responses from it. Judging by the responses, the UI can draw the board. Our UI implementation uses touch-screen to intuitively initiate maze changes (press on the edge tiles) and to rotate the insertable additional maze tile. Droid itself moves from the arrow keys (up, down, left, right).
Originally our idea was to make the character go from start to finish but then we refined it. The character has to collect 3 treasures and the score is calculated from that. The player gets 100 points from every treasure he collects but the score amount is divided by the number of turns it took to collect them. So the more moves the player needs to finish the game, the less points he will get. First treasure always appears in upper right corner but after that treasure placement is random.
Presentation
Package
morphing_maze_api_level4.zip
This file also contains source code in an Eclipse compatible zipped file.
How to run
This file contains MorphingMaze.apk which is selfsigned install file. Minimum firmware requirement is Android API version 1.6 (level 4). Install normally into phone or emulator.
No special requirement - the installed sofware menu contains an icon to start the application.
Conclusion of your work
Android is based on Java so it's very programmer friendly. Changing program icons and adding graphics to a program is easy.
The best approach into mobile device software development so far.
The only negative thought comes from the layouts which have varying limitations on how they can be used. Thou' the original idea of layouts is good.