meta data for this page
The Propeller Hat Team
Group 6
| Group Member | Main Responsibility | Student number |
|---|---|---|
| Kurosh Farsimadan | Developer | 0460148 |
| Lakshmi Prasanna Kuchimanchi | Business Analyst, Developer | 0433913 |
| Hieu Tran | Developer | 0460261 |
| Muninder Adavelli | Developer | 0460287 |
Idea
Case: Mobile manufacturing company with different subcontractors
The business model needs to be simple and easy to navigate to any kind of user
- Ease of access to customer
- Clear and easy Feedback forms
- Good business scenario with accountable tasks to subcontractors
- Simple and easy User flow
- Simple design Layout
- Reliable business model
Motivation
- Should be able to develop a good website
- Aiming to solve all the cases of problem statement
- Able to provide a user friendly access with the business case
Features
Front-end tasks
| Feature | Priority |
|---|---|
| Register new assignment | 5 |
| Track existing assignments | 5 |
| Send feedback request | 5 |
| Customer feedback form | 5 |
| Customer to track feedback | 2 |
| Score board | 5 |
| Sub-contractor view to track assigned task | 3 |
Back-end tasks
| Feature | Priority |
|---|---|
| Set Python project and database connection | 5 |
| Code API standard | 5 |
| API create new assignment | 5 |
| API get one assignment | 5 |
| API get all sub-contractors | 5 |
| API get all components | 5 |
| API get customer's location | 4 |
| Send email to customer | 4 |
| Register feedback to database | 4 |
| Retrieve customer's data | 3 |
Achievements
* The successful implementation of website (with back-end and front-end)
* Email generation of flow chart to the selected customers from the list
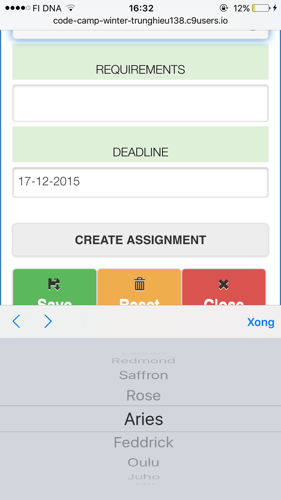
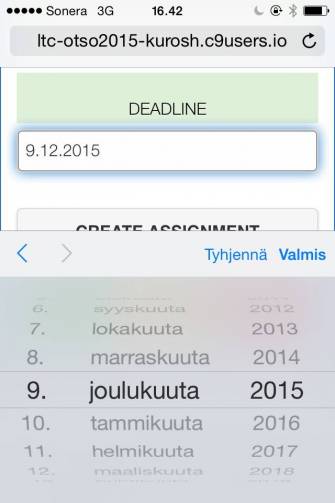
* Date picker for the deadline for assignment for subcontractors
* Application running in different devices
* QR-Code for Application
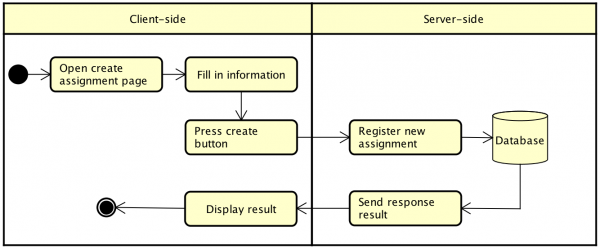
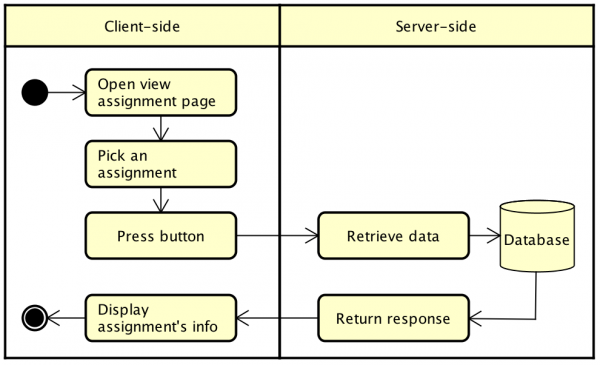
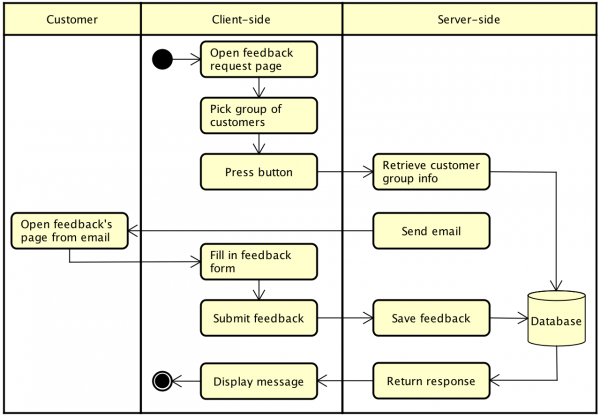
Business Flow Charts
The three below charts describe 3 concretely completed processes of this application.
- Register new assignment for contractor
- View existing assignment
- Send feedback request to customers
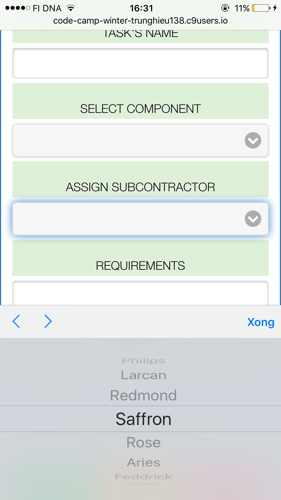
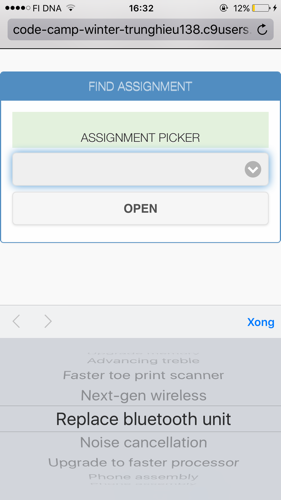
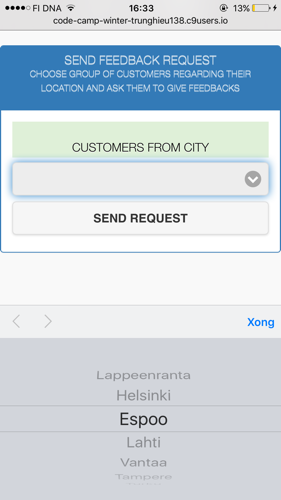
Screenshots
- Index page to start demo with 3 view points (Manufacturer / Subcontractor / Customer)
- Manufacturer to create new assignment and assign to subcontractor
- Manufacturer to track existing assignments
- Manufactorer to select customer from group(s) to send feedback request
- Scoreboard of subcontractor
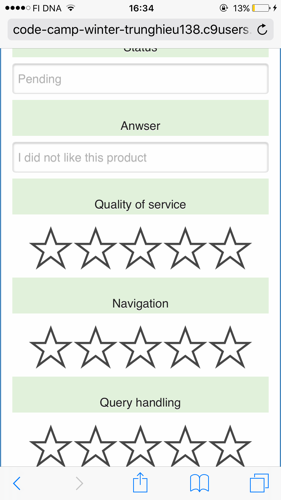
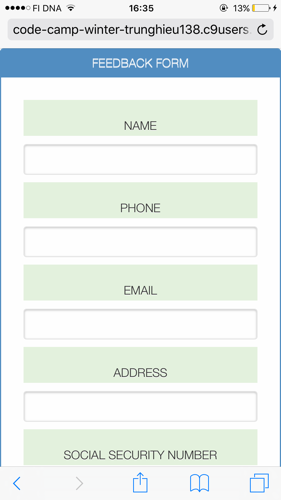
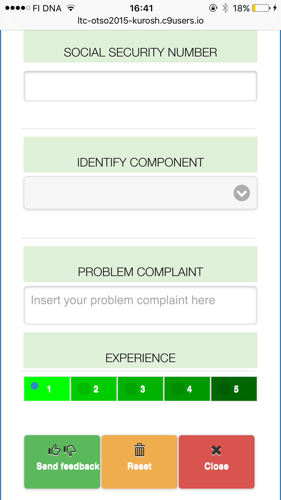
- Customer's feedback form
Implementation
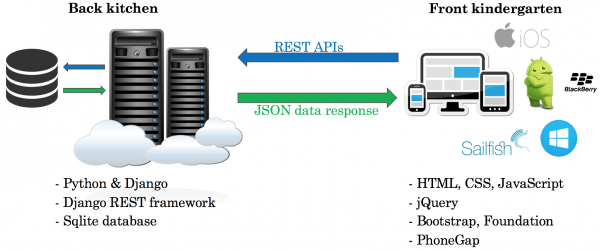
- System design and architecture
- Technologies
- Backend: Python, Django framework, Django REST framework, and Sqlite for database
- Frontend: PhoneGap, HTML & CSS with Bootstrap and Foundation frameworks, JavaScript with jQuery library
- Frontend (client) sends request to server via REST APIs to retrieve data. The server returns JSON data response to the client.
- Working environment
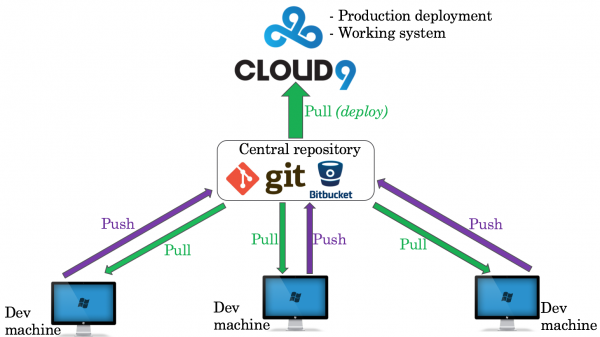
- Development: Each team member wrote the code on own machines or own Cloud9 workspace, and tested the code on his own.
- Version control: We used GIT for version control of the project. All source code was stored on Bitbucket because Bitbucket provided private GIT repository. Later, the code was published on a public GitHub repository.
- Production: Once development was completed and tested, the source code was pulled from Bitbucket repository to the Cloud9 workspace, in which the application was deployed and ran as production environment.
- Team communication
- Slack: chatting and file sharing platform
- Direct conversation once in the Lab classroom
Documentation
Here are all documents of this project
- Presentation: propellerhat_presentation.pdf
- Project report: project_report.pdf
- Poster: poster1.pdf and poster2.pdf
Source Code
We used Git as source code versioning control and Bitbucket as the private repository centre.
After the code camp, the source code was pushed to GitHub.
GitHub: https://github.com/trunghieu138/ltc-otso-codecamp2015